Redesigning Bengie’s Mobile First Experience
New age technology for a timeless movie experience
Project Synopsis
-
Overview & Challenge
Currently users can’t purchase tickets on our site. Users follow a link to ticketspace.com and sometimes don’t end up making a purchase...and often don’t come back to our site.
In addition, our movies are frequently announced at the last minute and we don’t provide movie trailers. We have also received feedback that our users find our schedule listings and site confusing and difficult to navigate.
Users should be able to purchase tickets and watch trailers without leaving our website.
We also want better organization in general.
-
Team & Duration
Team:
Israel Casas
Michael Lowstetter
Eun-Hye Rho
Duration:
2 Week Sprint
-
Tools & Methods
Tools:
Otter.ai: Record Conducted Interviews
Notion: Project Plan/Roadmap
Figma: Design Tool
Methods:
User Interviews
Affinity Mapping
Competitive Analysis
User Persona
Plus/Delta Chart
Heuristics Analysis
Task Analysis
User Flows
Site Map
Design System
Wireframing
Prototyping
Usability Testing
-
Client
Bengie’s Drive-in Movie theatre is located in Middle River, MD, is the BIGGEST Movie Theatre Screen in the USA. Measuring 52 feet high by 120 feet wide (6,240 sqft) with a PERFECT Picture, No Cropping!
The show always begins with the National Anthem. In between movies, they play intermission clips, classic cartoons, and vintage trailers. Their presentation will impress you.
-
My Role
Create a design strategy to lead & track as we go along the iterations.
Conduct user interviews
Affinity map gathered data with my team.
Assist with competitive analysis
Create 2 Task Analysis
Convert Task Analysis to User Flows
Create a Site Map for Global Navigation
Assist with creating a Design System
Assist with Lo-Fi Wireframing (Mobile & Desktop)
Assist with creating our wireframe into a Hi-Def Prototype (Mobile & Desktop)
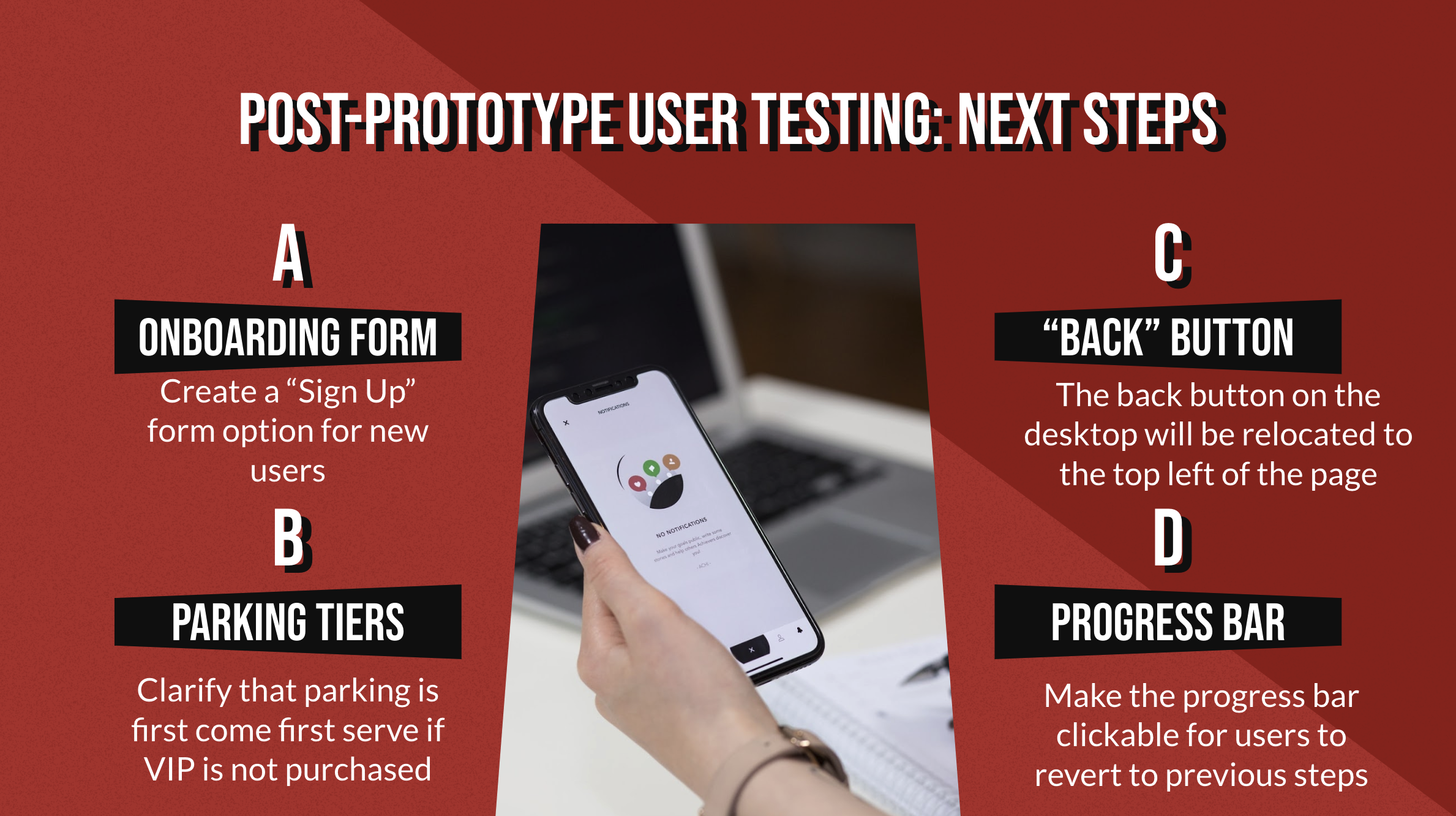
Conduct Post-Prototype Usability Testing
-
Project Type
Conceptual
The Problem
Third Party Ticketing Directly Affects Sales
Users need a streamlined process for scheduling and purchasing tickets on our website because the current design navigates users to a third party eCommerce site which often leaves users confused and hinders them from completing their purchase.
The Solution
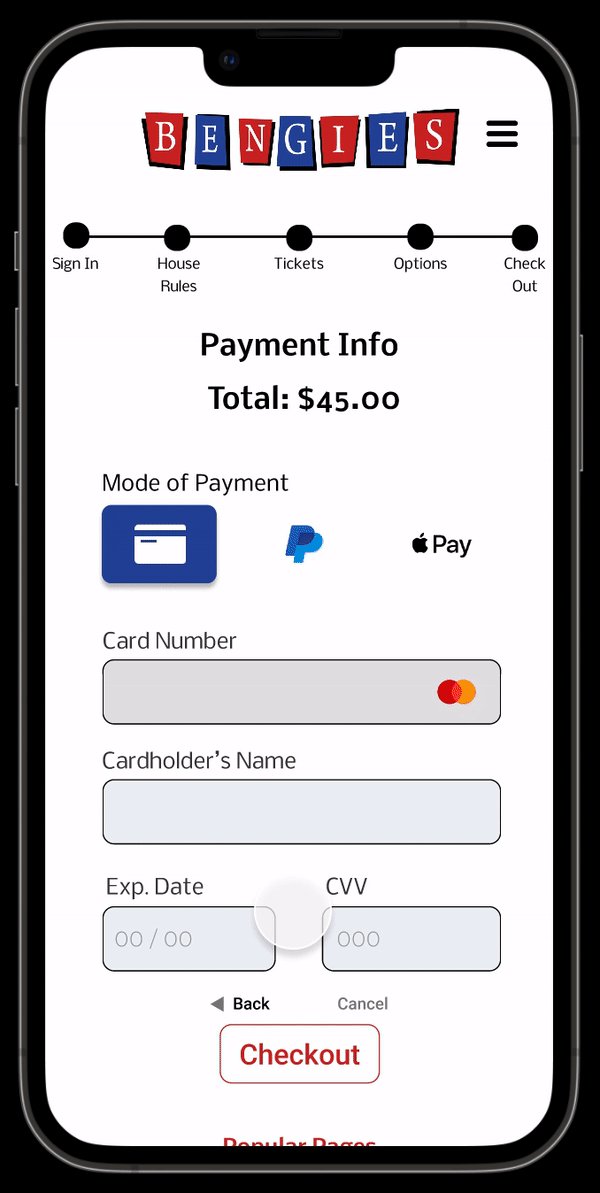
In-House Ticketing Interface
We believe by designing and implementing an in-house ticket purchasing interface we will improve customer-client relations.
Our redesign will also include a mobile-first approach, better movie scheduling information and site navigation which will improve the users overall experience on the company site.
This will increase ticket sales, customer attendance, and overall less refunded purchases across the board.
Our Iteration Process
Research → Ideate→ Design → Prototype → User Testing
How I Lead This Project
Understanding how much time the team could invest due to their responsibilities, personal life, and demographic.
Creating a working agreement in order to understand each teammate and characteristics.
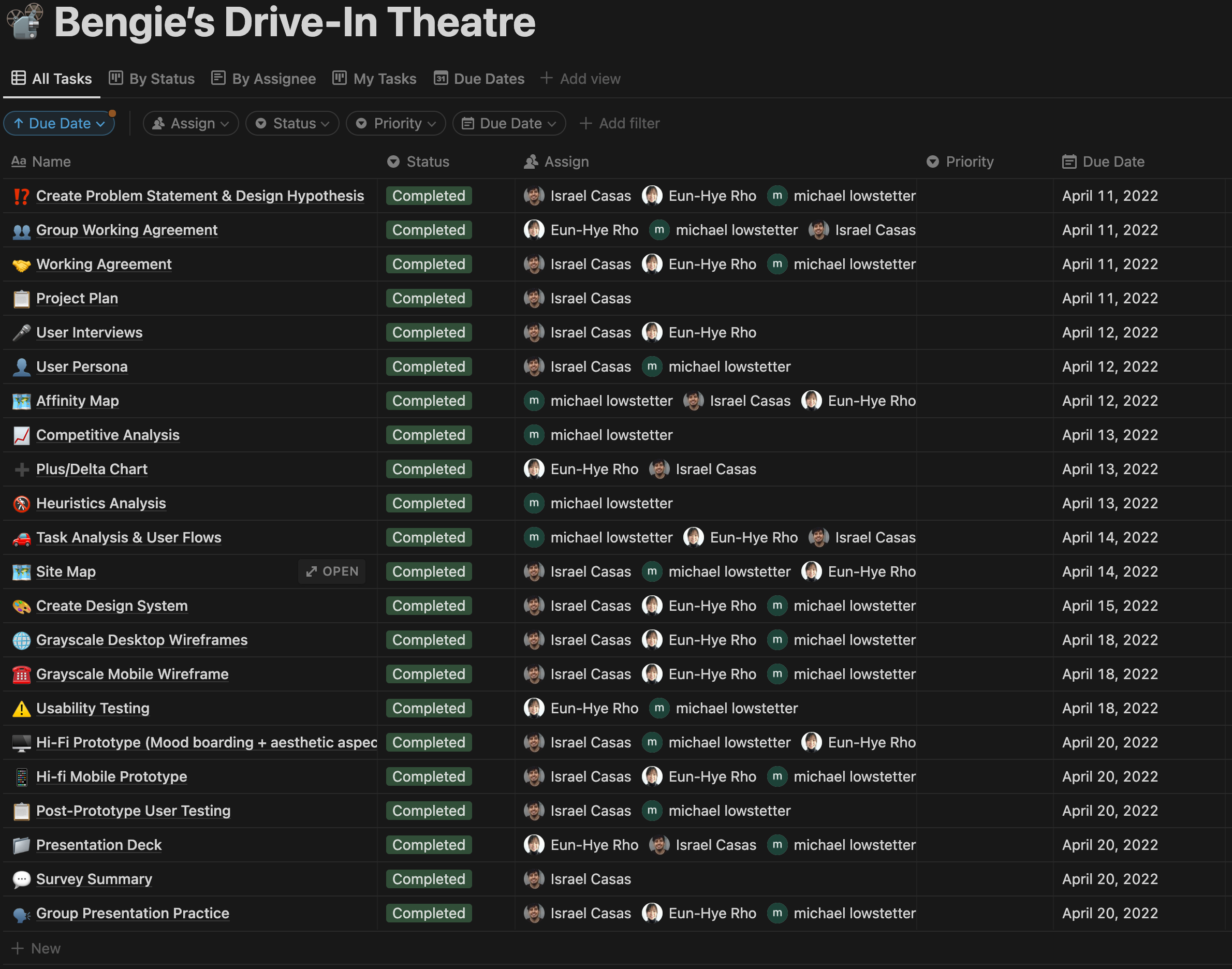
Organize all our tools and methods under our collective knowledge.
Project management of choice: Notion
The Research
We conducted 8 user interviews and here is what our users said:
“I go on the mobile app if I have to buy a ticket fast”
“I have trouble finding my tickets because it is either in my e-wallet, email, or google calendar”
“I watch previews on YouTube because I did not know I could watch it on the app”
“I use fandango because I like to see the movies, time, and seat selection”
The 3 common trends we have found were: Lack of Information, No Confirmation Page, and Scheduling.
Market Analysis
How Can We Compete in the Ticketing Market?
Highlighted in RED will be the key features we will implement onto the design in order for the product to be competitive in the marketplace
Key Implementations
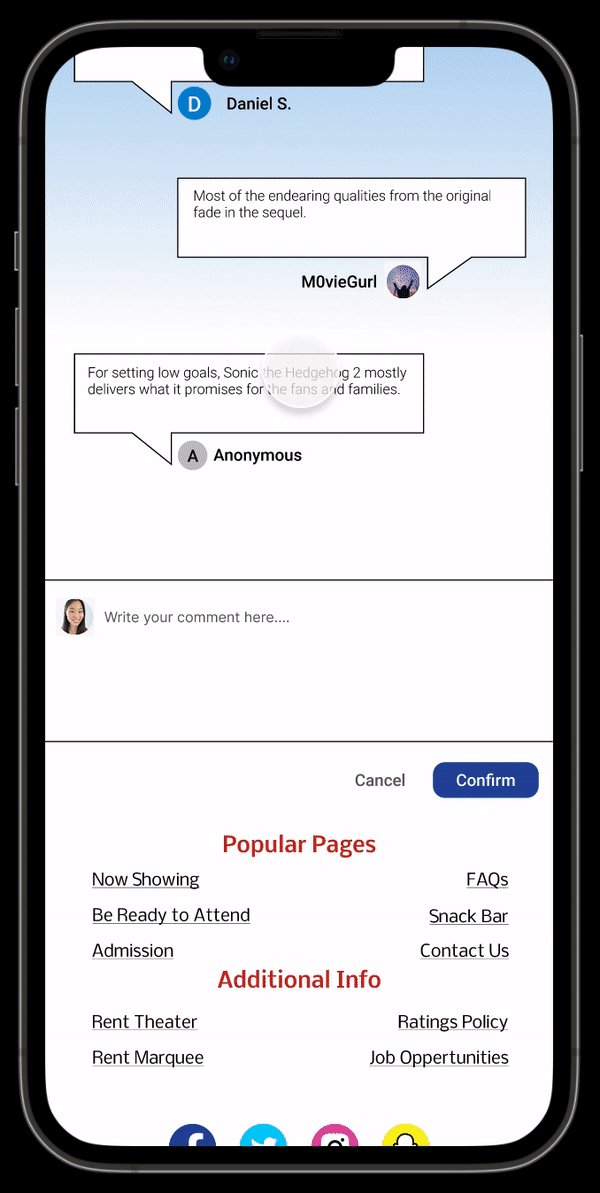
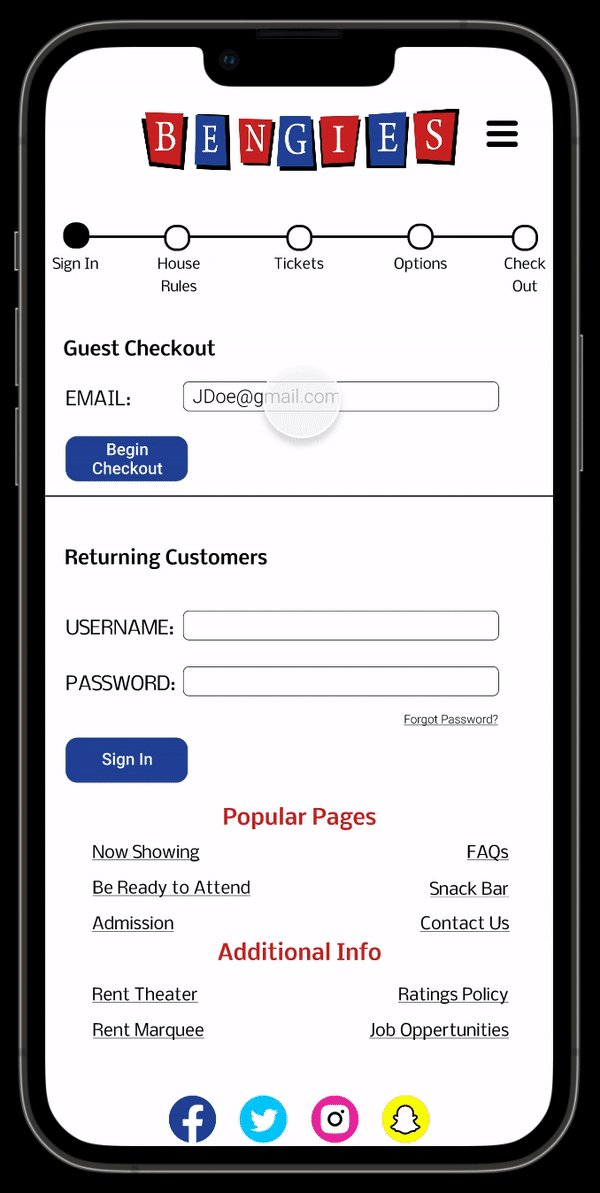
A Drop Down Menu for Full App Navigation
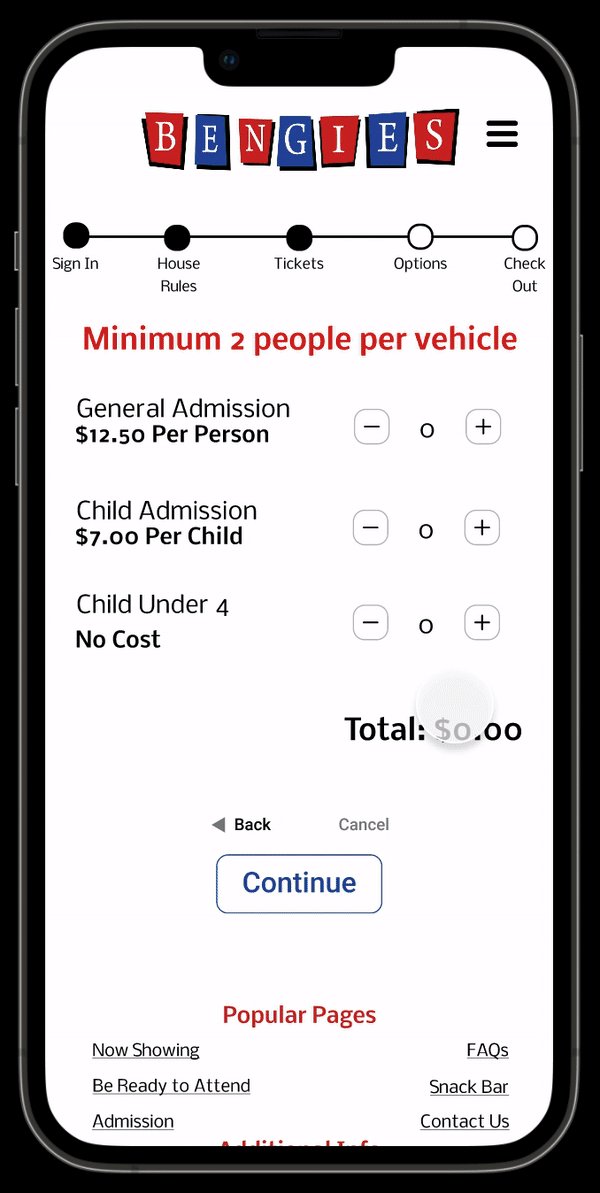
Checkout Summary for User to Review.
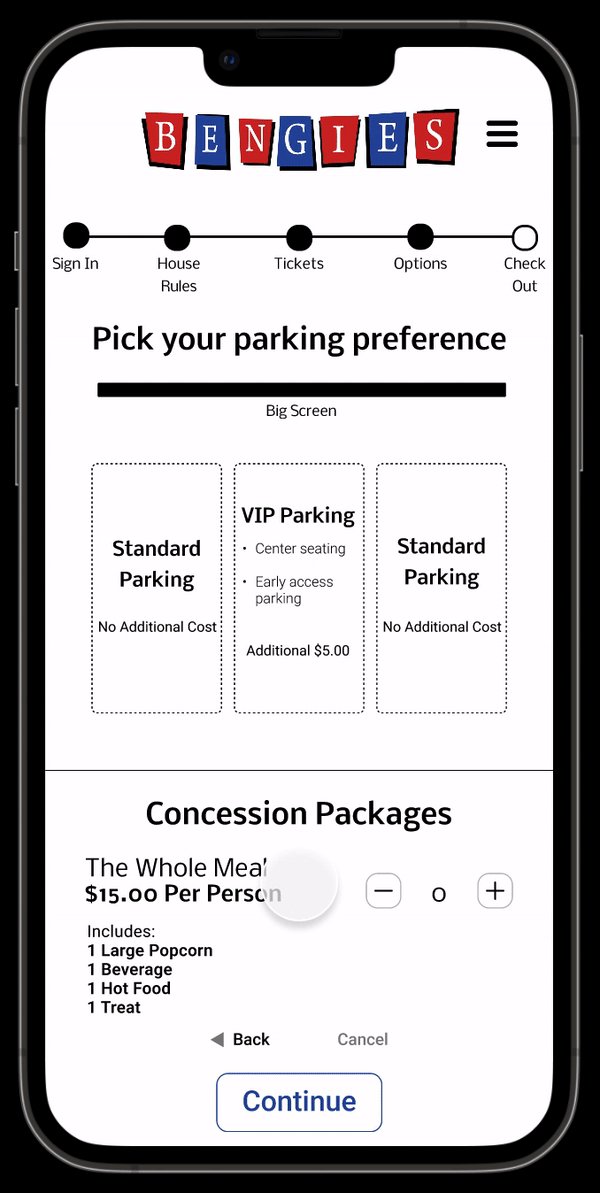
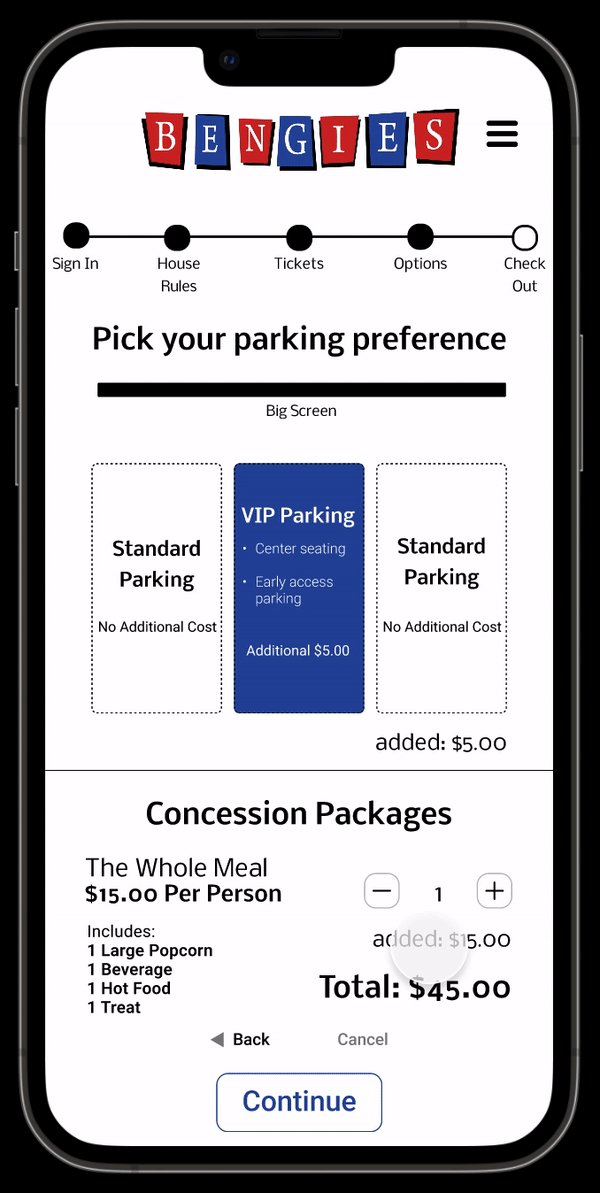
Parking Tier Options
Concession Packages
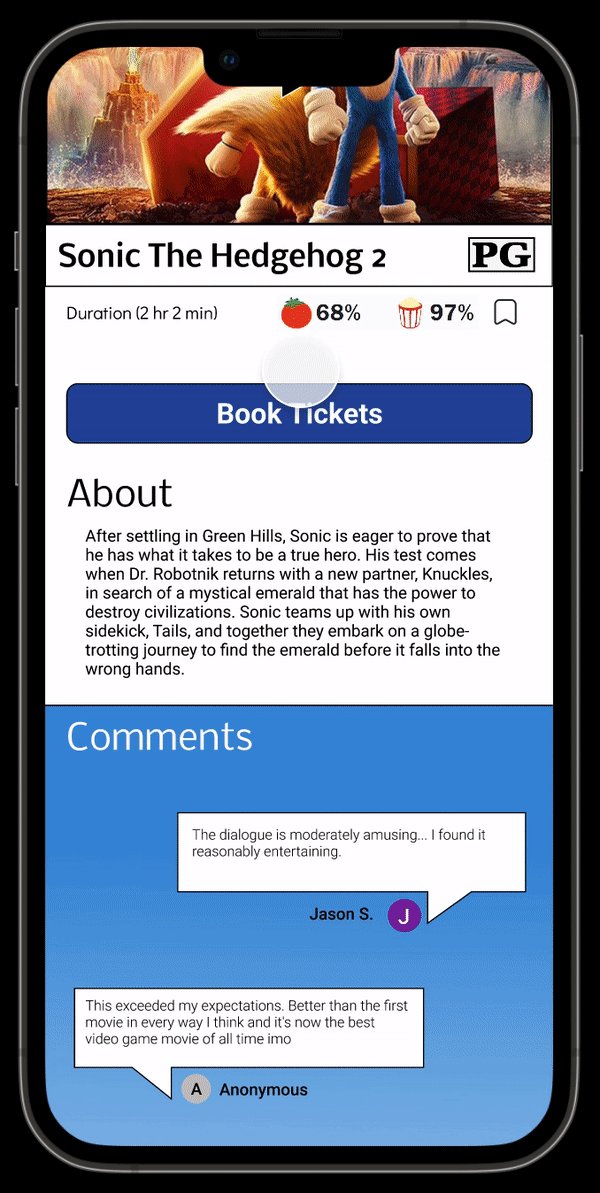
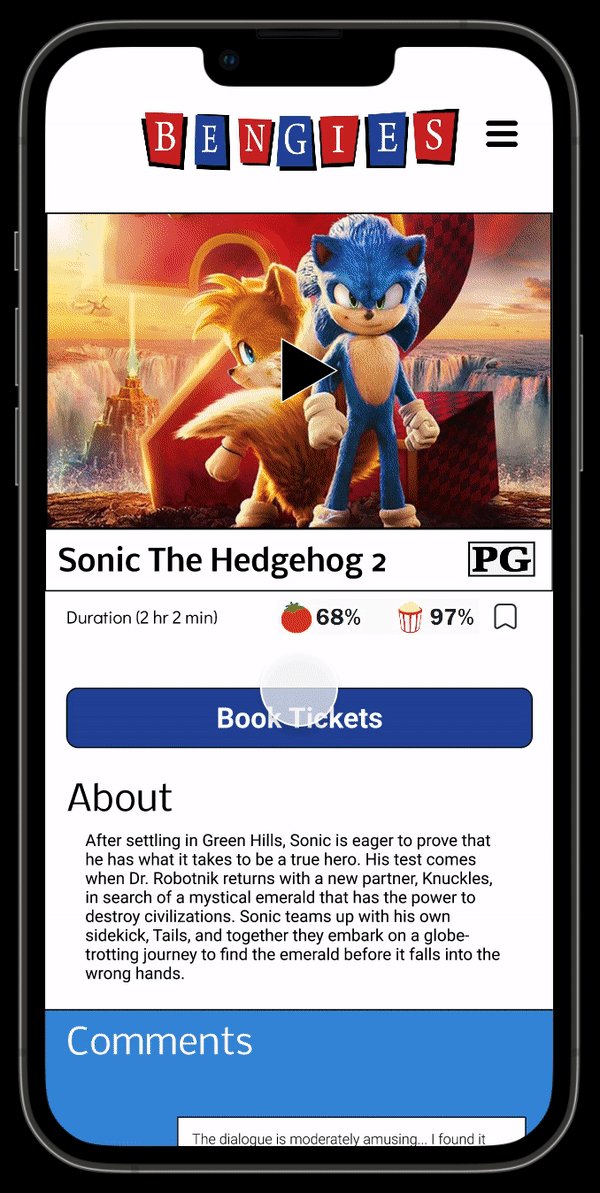
Individual Product Page:
Movie Information
Ratings
Reviews
Booking Option
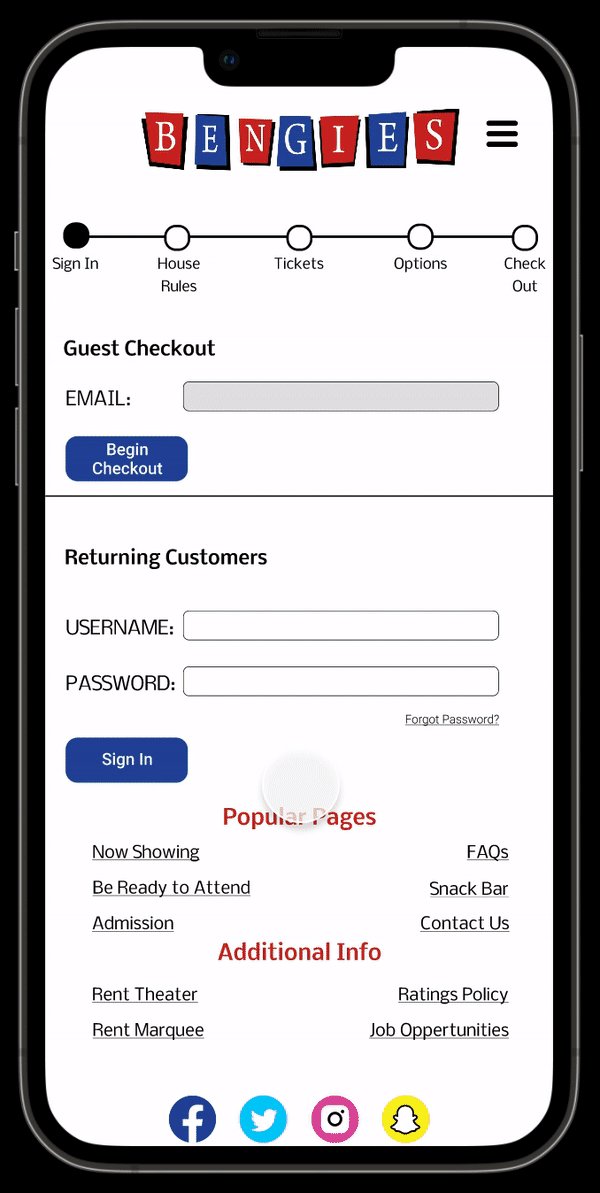
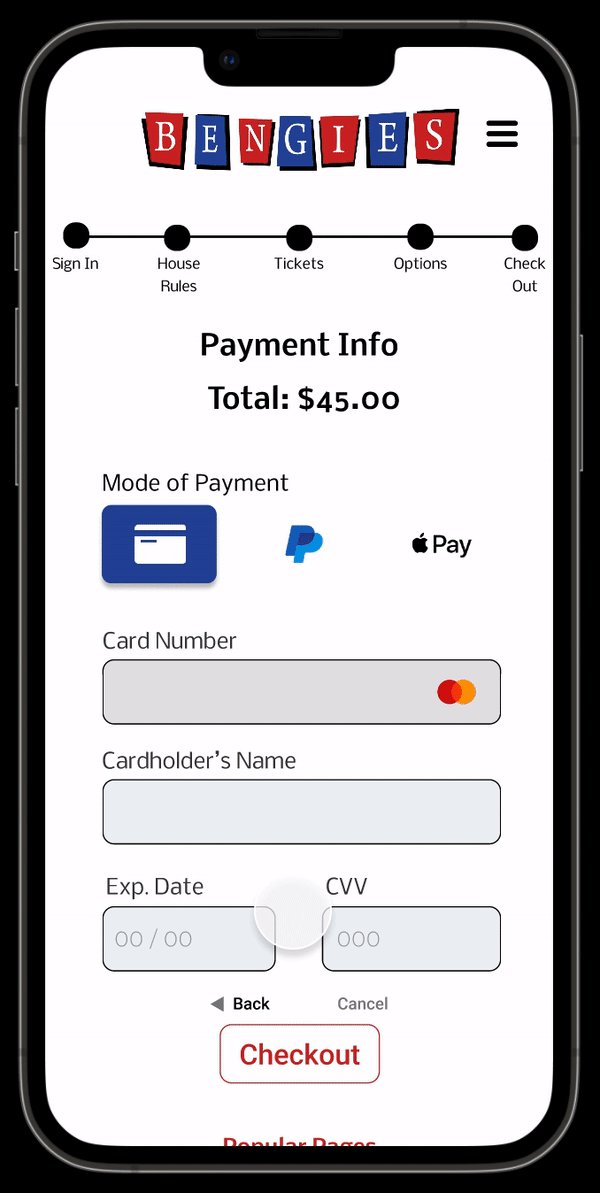
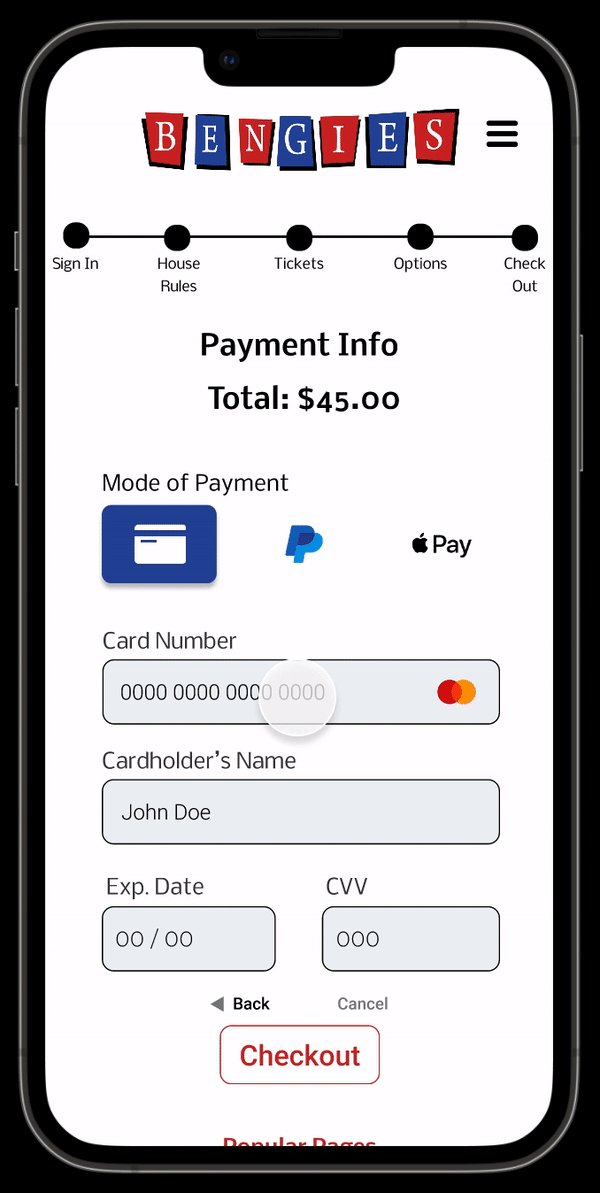
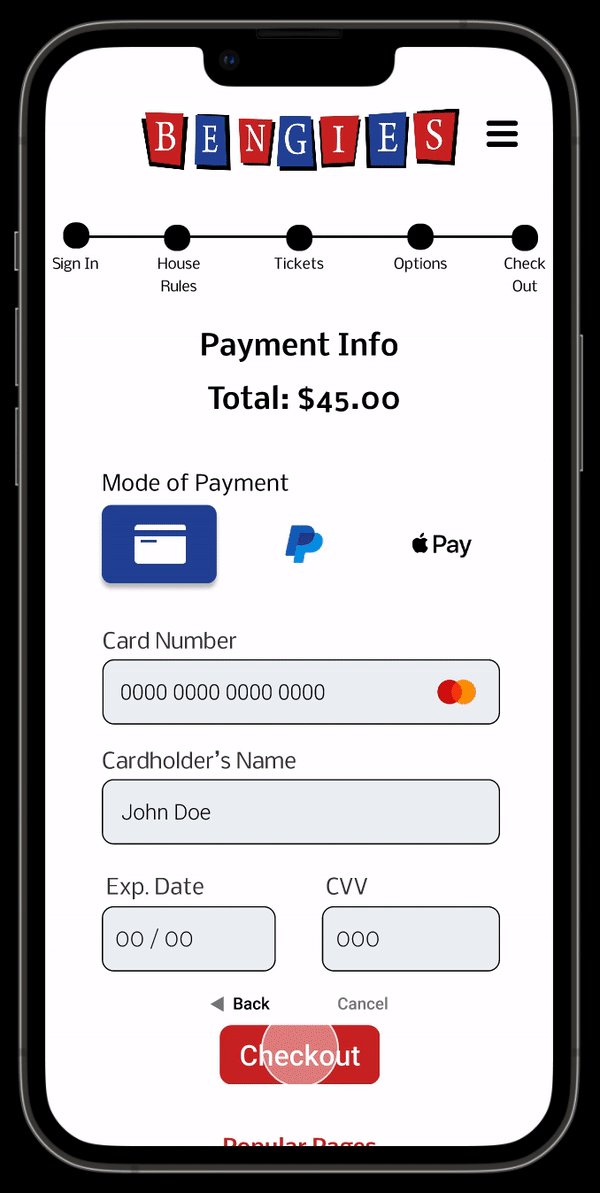
n-House Ticketing Interface
Our Approach
What Makes this Redesign so Great?
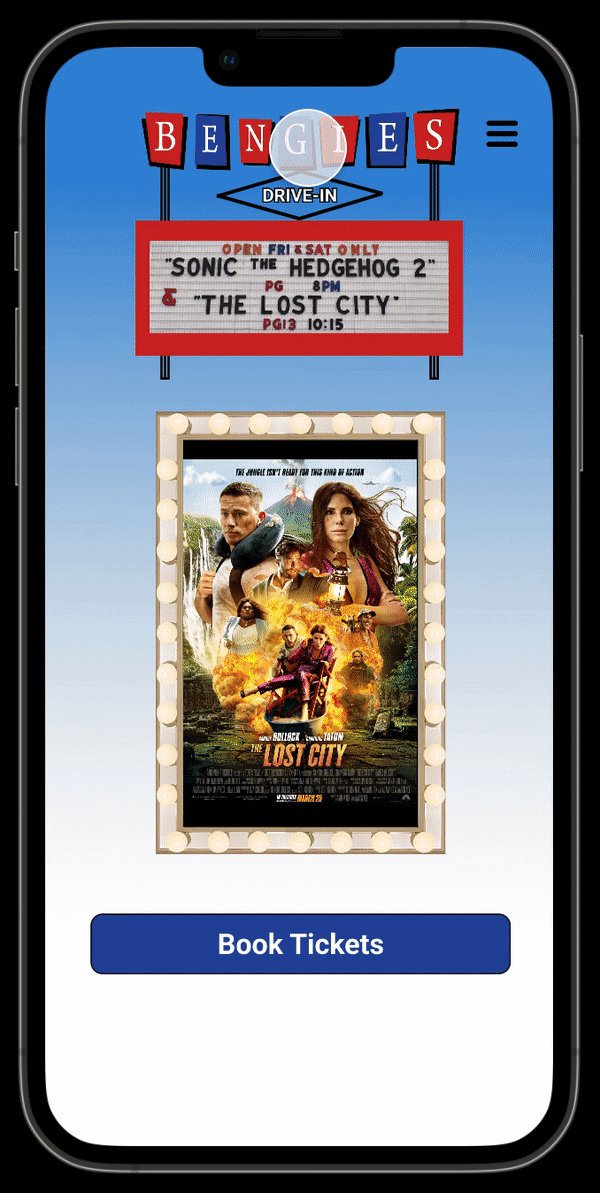
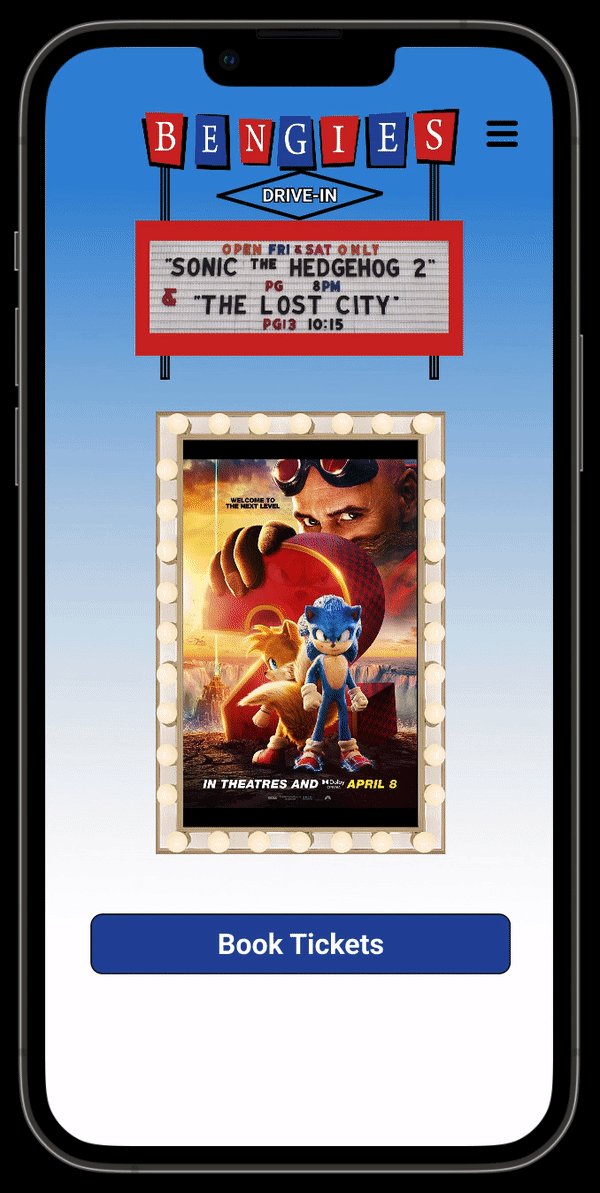
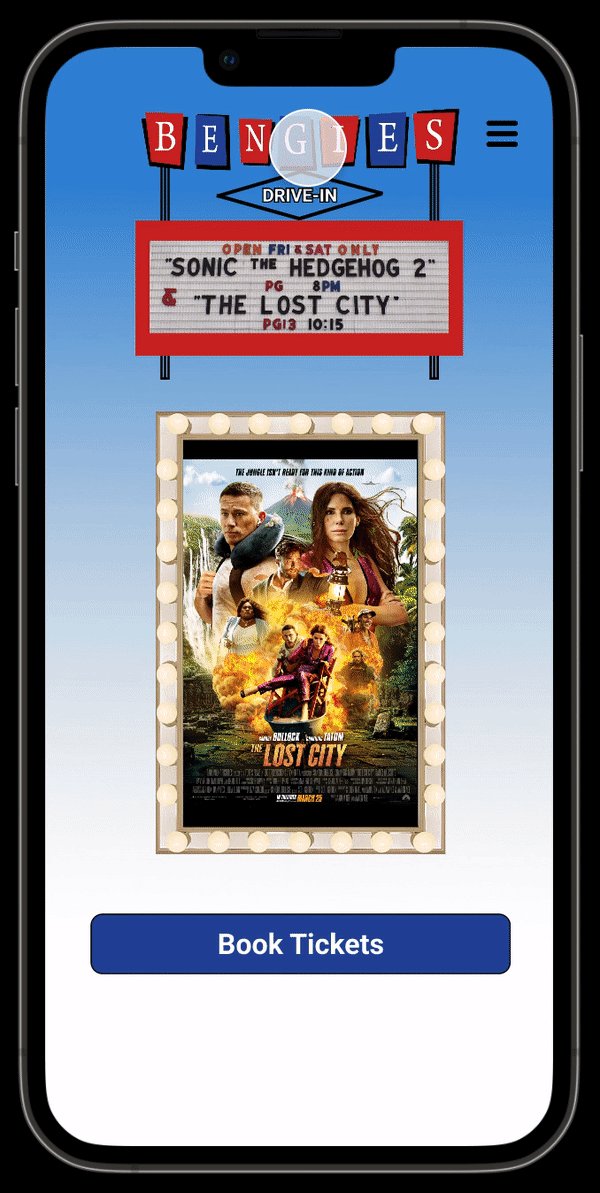
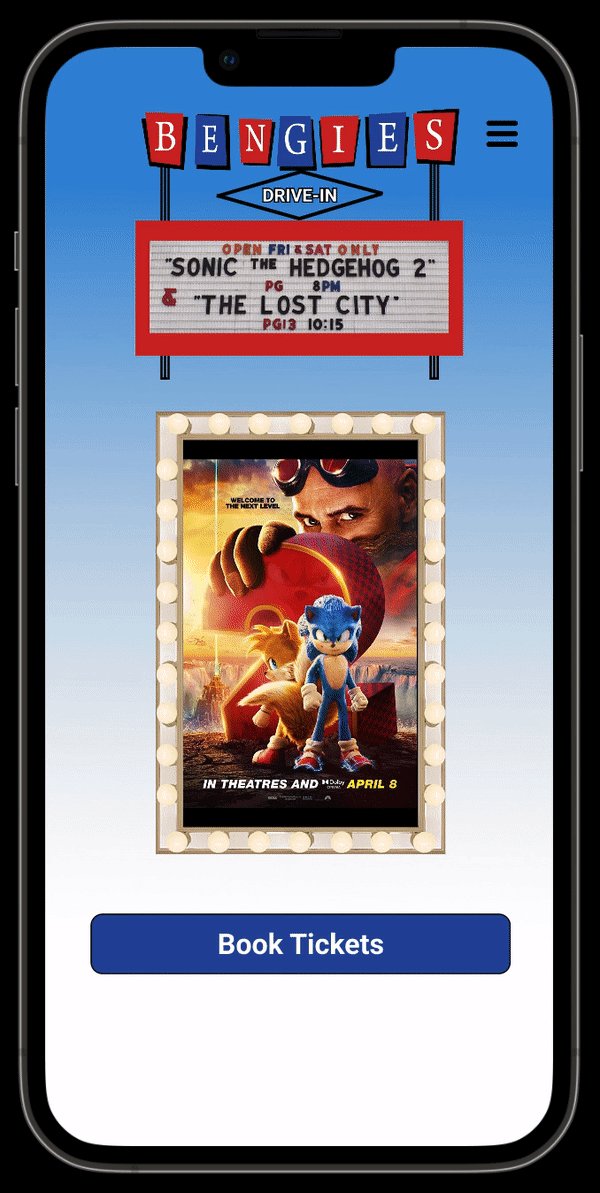
Curated Marquee on home page to capture client branding.
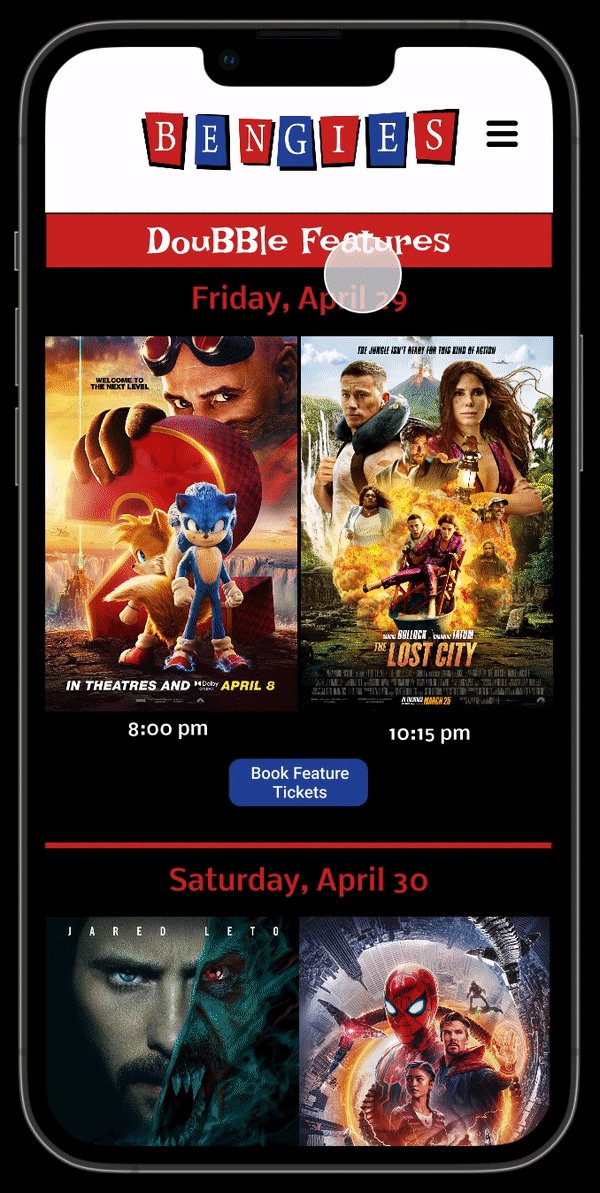
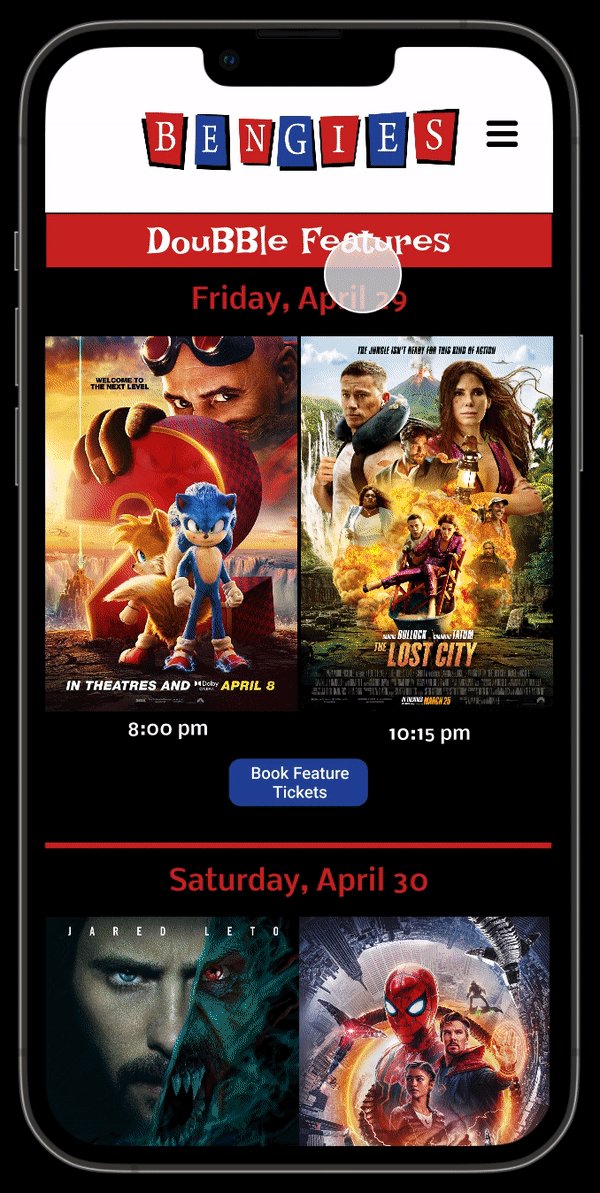
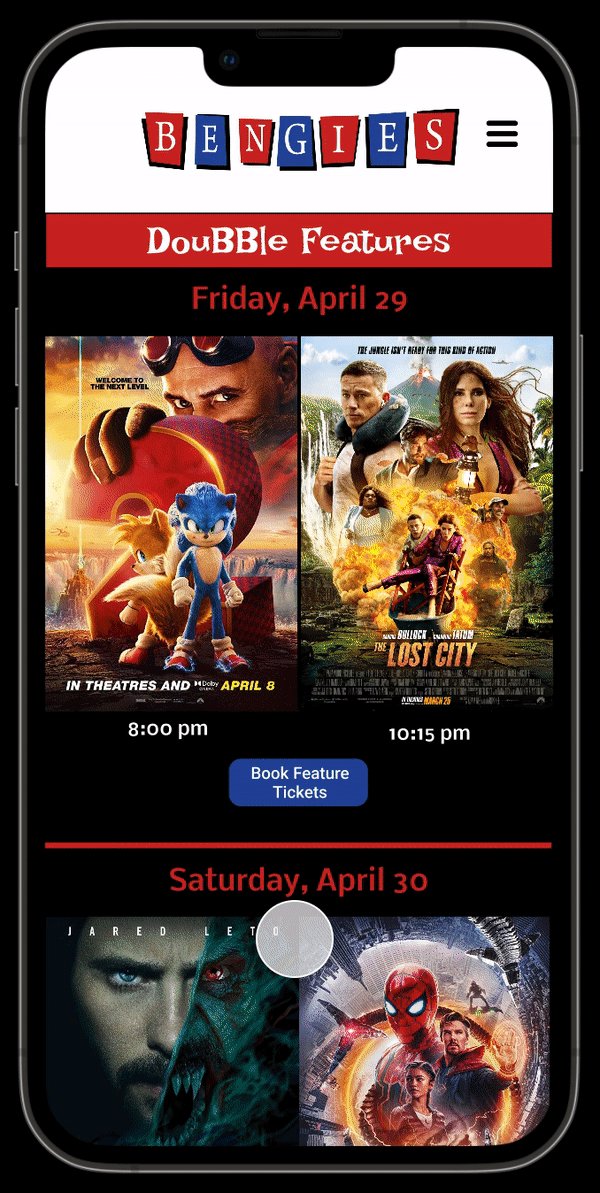
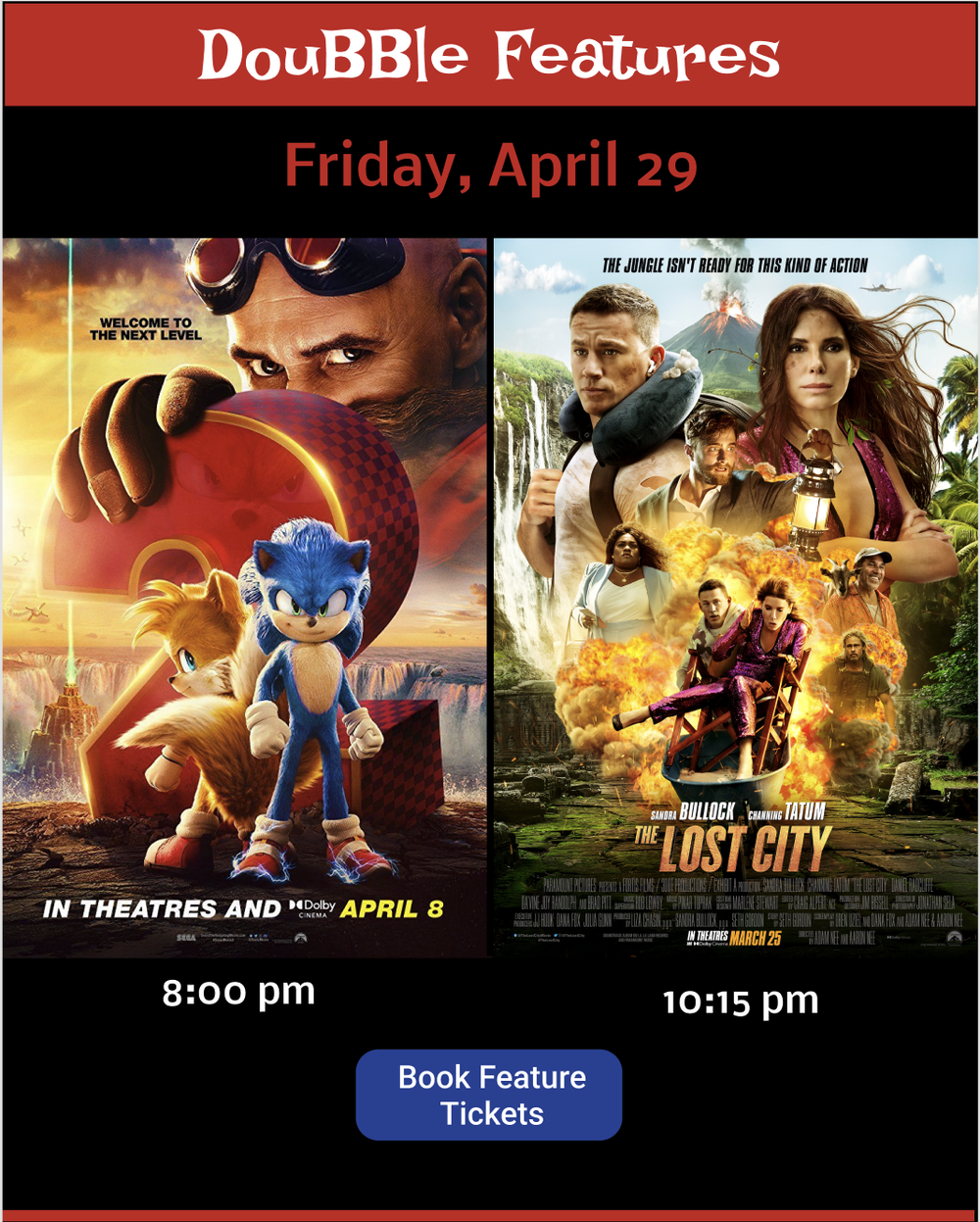
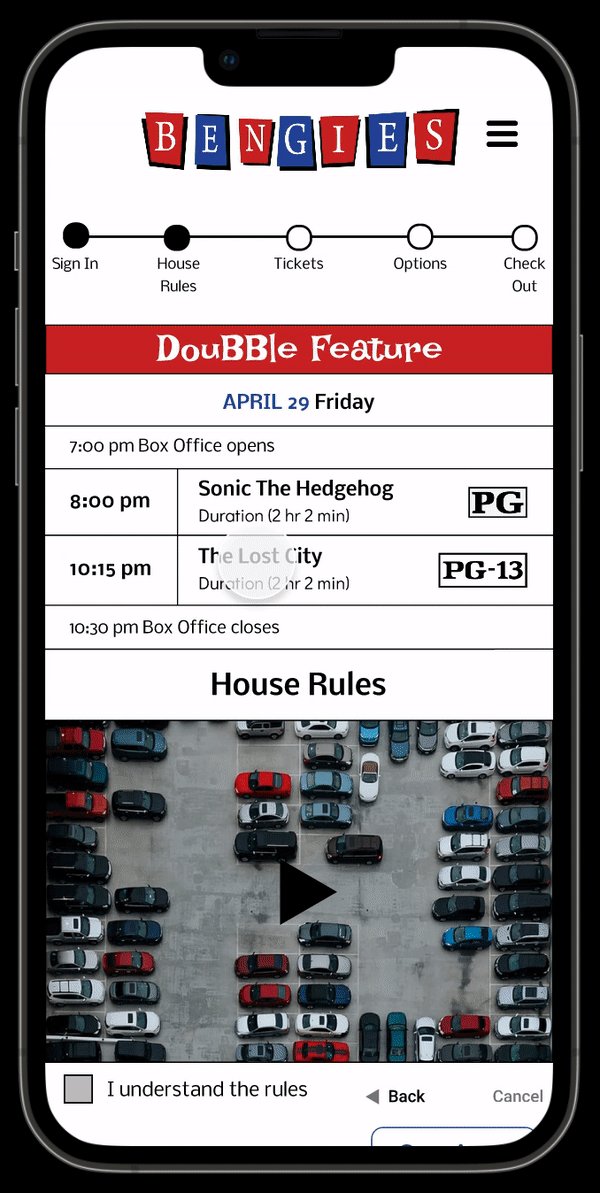
Simple Movie Scheduling
In-House Movie Previews: Users will have the option to view the movies trailer before purchasing a ticket.
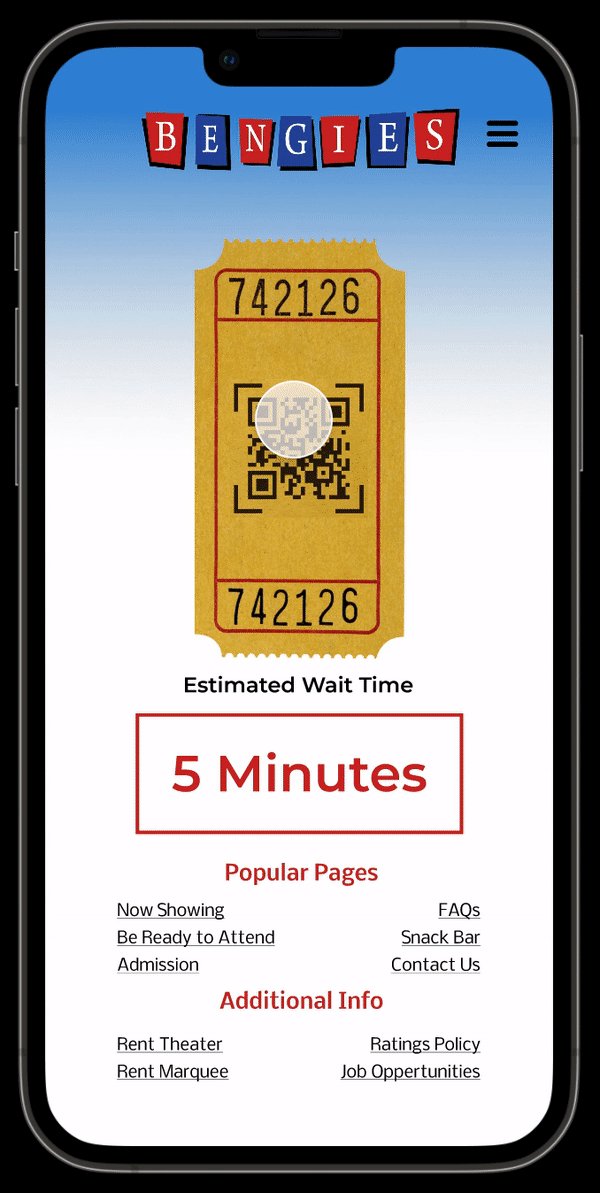
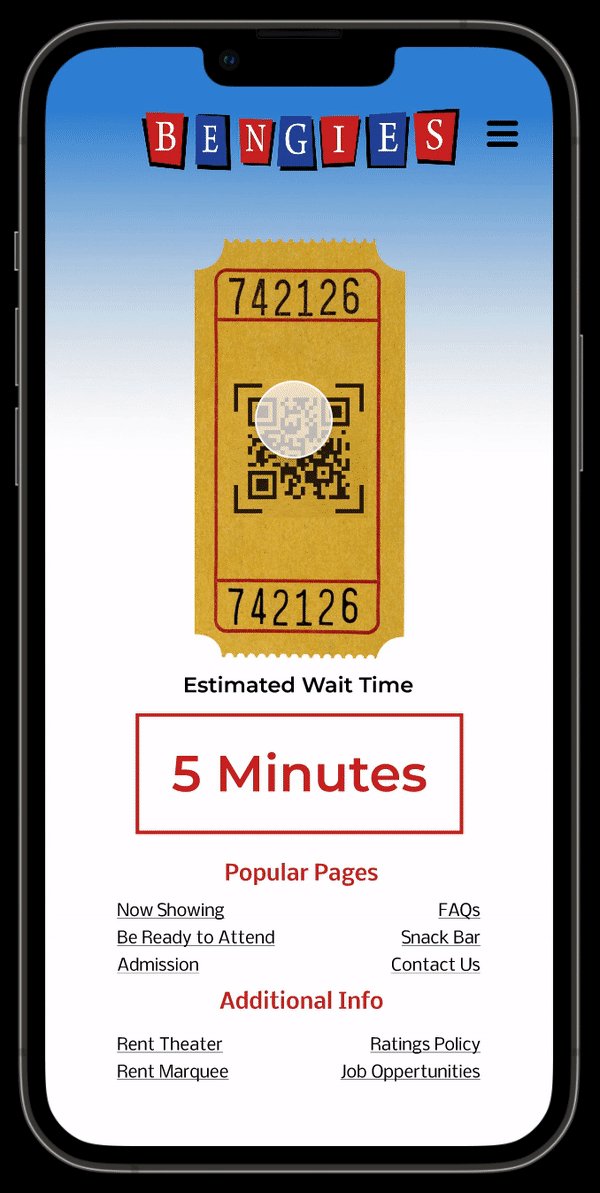
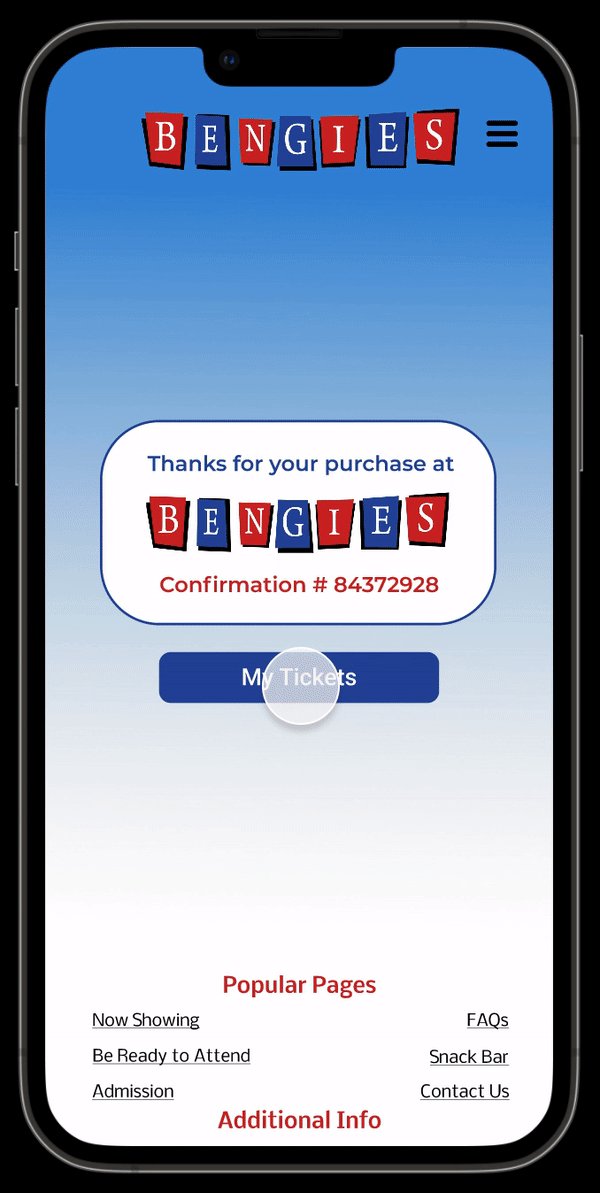
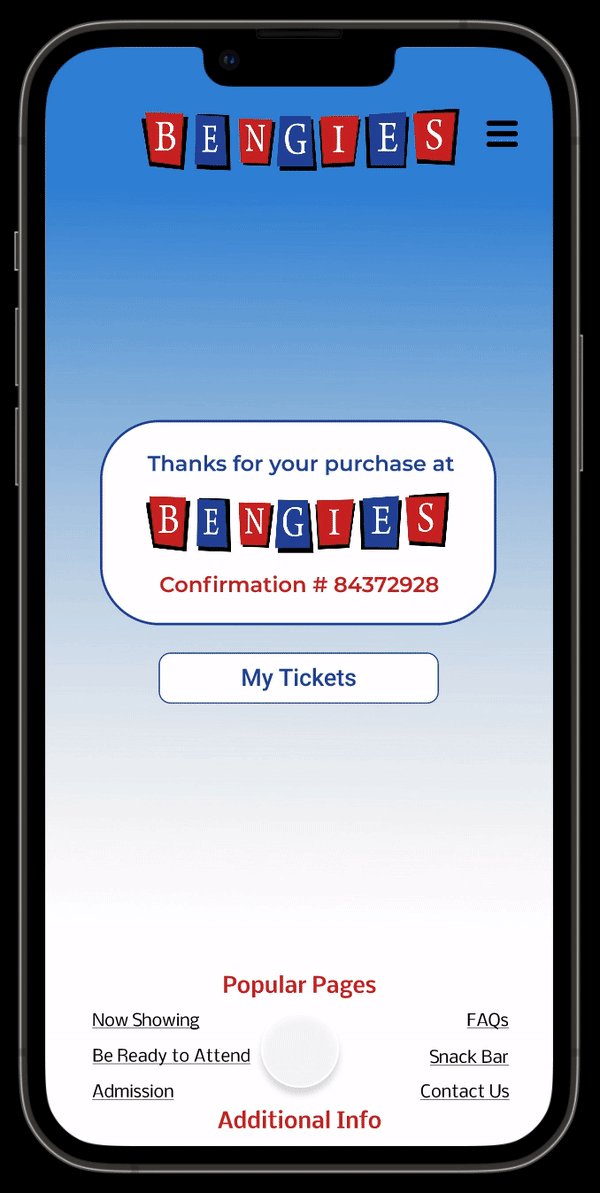
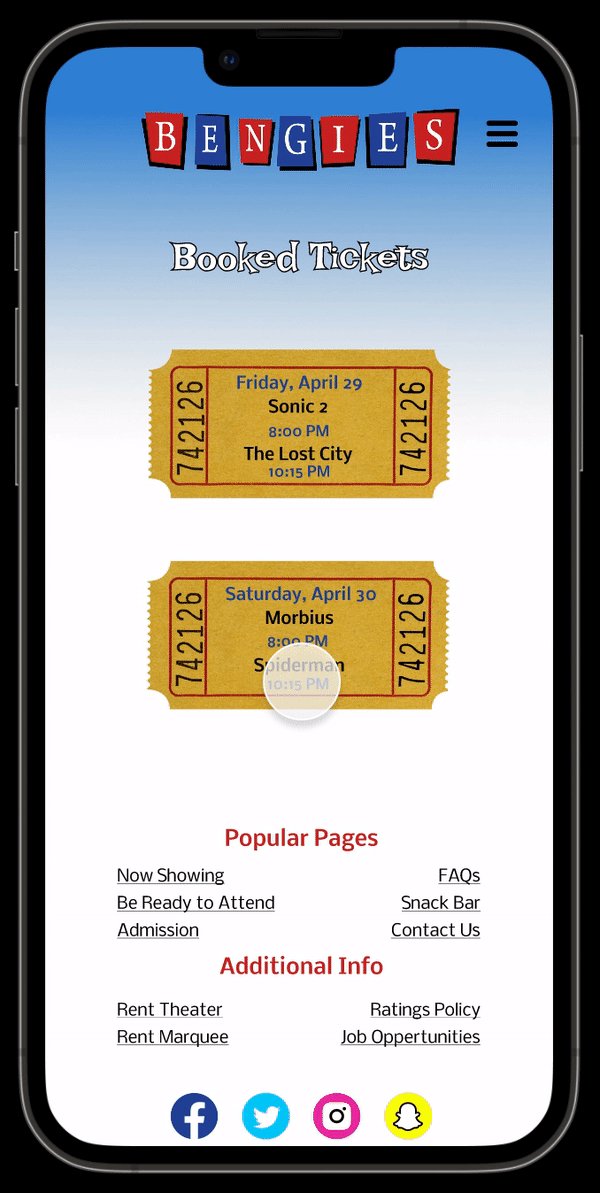
Confirmation Qr Code: Users will be able to have the ticket in App. Users will no longer be scrambling to find their tickets.
In-House Ticketing System: Users will continue to interact with client brand.
Movie Order Summary for User.
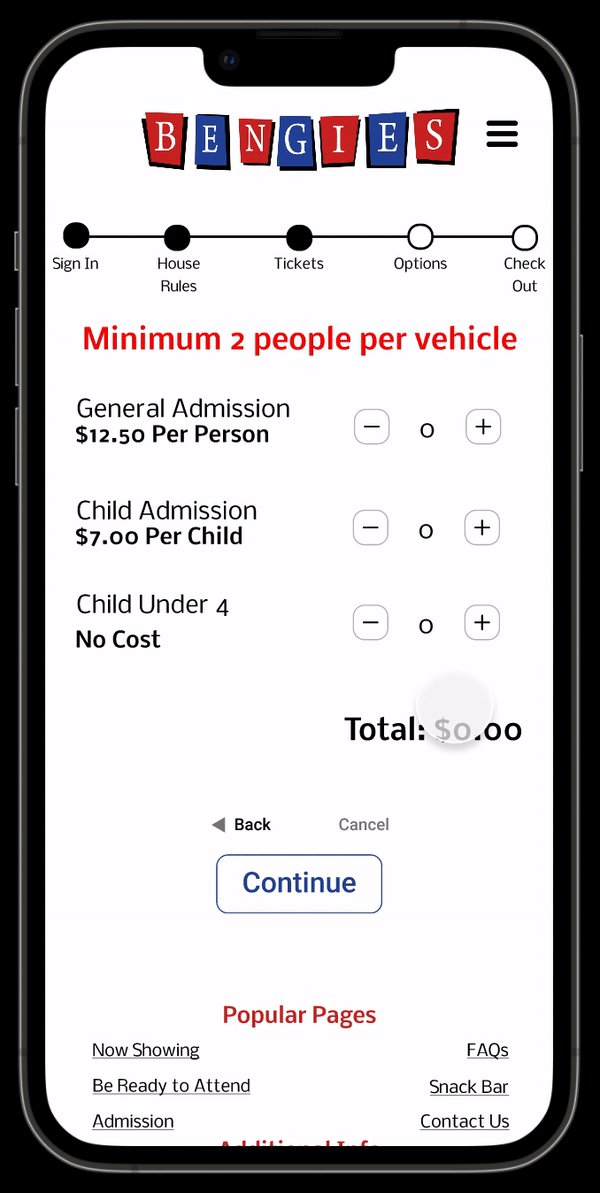
Client Rules & Regulations Shown Upon Purchasing.
A Ticket Hub to Store Users Online Purchases